Bagi anda penyuka utak-atik blog wordpress.com, pada kesempatan ini saya akan membuat tutorial tentang cara menambah widget kalender hijriyah.
Pada tutorial ini saya akan menambahkan kalender hijriyah yang diambil dari situs al-habib. Sebenarnya tipe-tipe kalender yang ada di situs al-habib tidak support untuk langsung dipasang di widget. Namun dengan sedikit bersusah payah, kita kan coba “step by step”
Pertama, Pilihlah salah satu desain yang anda suka (silakan klik salah satu gambar di bawah!) –contoh saya memilih desain gambar terakhir.
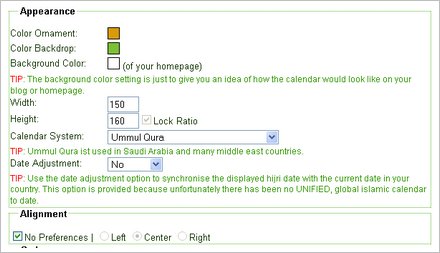
Kedua, Atur Appearance dan Alignment

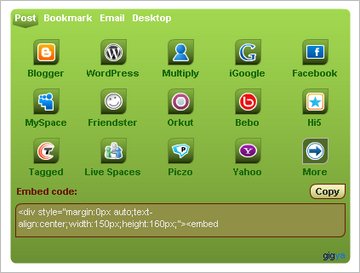
Ketiga, Tekan tombol BLOG ME

Keempat, Pilih (klik) logo wordpress (Nomor dua dari kiri barisan pertama)

Kelima, masukkan username dan password wordpress.com anda, kemudian tekan tombol post

tunggu sampai informasi berhasil muncul:

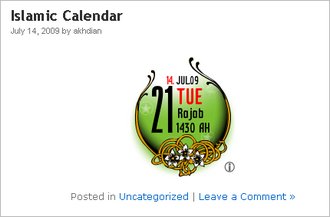
Jika berhasil maka secara otomatis akan muncul posting baru di blog kita dengan judul Islamic Calendar lengkap dengan isi posting berupa desain kalender yang kita pilih tadi (langka pertama)

Keenam, Login ke blog wordpress anda

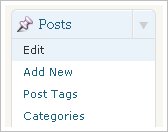
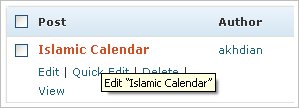
Ketujuh, pilih Post>Edit

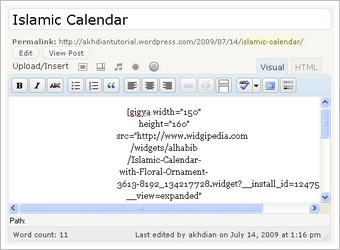
Kedelapan, Di posting berjudul Islamic Calendar klik edit

Kesembilan, Copy semua kode yang muncul di menu Visual (Gunakan Ctrl + A kemudian Ctrl+C)

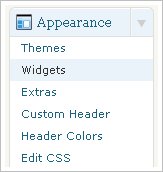
Kesepuluh, Pilih (klik) Appearance > Widget

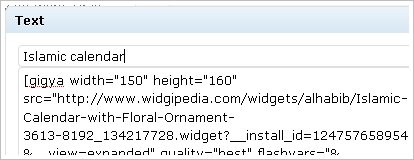
Kesebelas, Tambahkan widget text anda ke sidebar dengan cara klik drag, kemudian copy paste kode yang tadi di copy. Jangan lupa tekan tombol save

Keduabelas, Widget anda sudah berhasil ditambahkan. Selamat!

Untuk tutorial komputer lainnya silakan kunjungi:



















Ping balik: Menambahkan Widget Kalender Hijriyah di blog wordpresss.com – rana
sepertinya sudah tidak berfungsi di wp yg sekarang, karena icon widget sendiri di al habib juga sudah banyak berubah…………..
SukaSuka
mantap gan..
saya akan coba pasang di blog
SukaSuka
makasih infonya.
Mudah mudahan yang punya blog ini banyak rizkinya.Aamiin.
SukaSuka
thx for sharing….
SukaSuka
Syukron 🙂
SukaSuka
Sempurna,.. Syukron
SukaSuka
syukron…
SukaSuka
Syukron Katsiro atas Infonya, semoga mjadi amal jariyah di akhirat. Jazakumulloh Khoiron Katsiro
SukaSuka
makasi yaa
SukaSuka
maturnuwun
ijin cuplik artikel
SukaSuka
Aslm, syukron atas tutorialnya…
salam kenal
SukaSuka
Trims tutorialnya, tapi kok di blog saya calendernya muncul di halaman post dan di side barnya muncul script codenya, knp ya?
SukaSuka
trim tutorialnya tapi kok di blog saya calendernya muncul di tempat kita biasa posting artikel trus script codenya muncul di side bar, knp ya?
SukaSuka
thx atas infonya yang berharga ini.
SukaSuka
trima kasih pak atas infonya…
SukaSuka
flash kok bisa masuk wp.com ya mas
SukaSuka
Iya sampai saat ini wp.com belum ngijinkan flash. 🙂
SukaSuka
terima kasih mas…………yang dicari cari
SukaSuka
langsung mencoba……….
SukaSuka
Assalamu’alaikum
Tks infonya ..!… BERKUNJUNG KESINIi.
SukaSuka